哈哈哈,发工资啦,发工资啦,立刻就买了一个matebook D 。开启了新的编程工作区了。
进入正题
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。这句话来自官网。
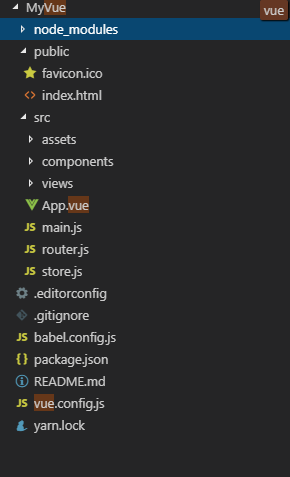
接着我们来看一下上节课的生成的那一推东西。

嗯,看到了一个index.html 就这一个是网页。那么把它称为入口文件,没毛病了。
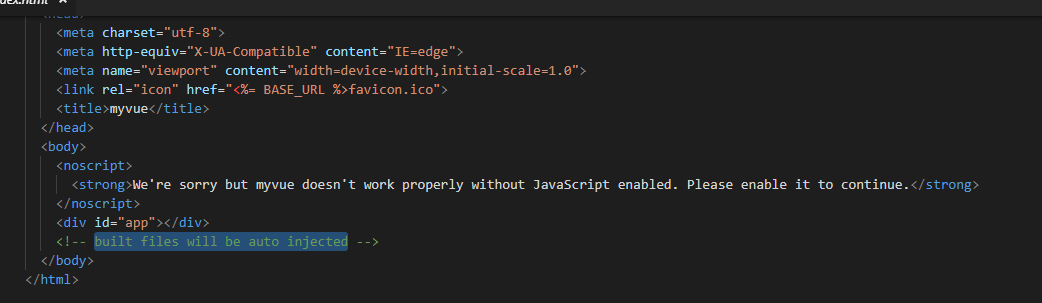
现在我们点进去看看

这是什么玩意啊。没有css,没有js 就只有一个 id="app"
emmm
但是它说了:< !-- built files will be auto injected --> ,意思是:打包文件将会被自动注入。
我就运行打开看看。

果然打包的时候就出来了。这是为什么呢?我现在不想告诉你。
emm下次再讲